SUMMARY
Produced Fall of 2020. Sightful is a Game jam project for Art Center College of Design’s annual Game Jam. The Theme was “Being Seen”, I took inspiration from games that enable you to lead enemies into traps and use the environment as your primary means of defeating enemies. The player must collect the souls of the defeated to open the gates and progress onwards.
CONTRIBUTIONS: I was the lead designer, I worked on the game design document, and technical systems design. I Illustrated intensity graphs, systems, and flow maps to assist the process. I came up with the initial idea and began designing the systems and orchestrating with the team what components and elements the game would need to be a holistic experience. The game jam was three days long and we settled on the idea within the first hour and began designing the systems and artwork needed.
SPECIFICATIONS
TEAM: 7 - Game Jam
GENRE: Top-Down Action Puzzle
DURATION: 3 Days
SOFTWARE: Unity, Photoshop and Diagrams.net
NARRATIVE SUMMARY
The main character is a wandering vagrant attempting to progress through the labyrinths to reach the afterlife. The lynch has employed the main character to collect souls and charge his lantern to send you to the afterlife.
CONCEPT PROCESS
I always enjoyed games that allowed the player to utilize environmental interactions to defeat or damage enemies, it was relevant to the game jam theme of being seen. Enemies require line of sight to initiate a chase, and as they follow the player they’re led toward demise. A simple mechanic of chasing the player towards lethal traps to ensair their souls, charge the shrine and progress through several levels. We decided on four game pillars.
PILLARS:
WANTING TO BE SEEN
KITE ENEMIES TO THEIR DEMISE
SACRIFICIAL RITUALS
TRAPS ARE USEFUL
I made an intensity graph and core loop diagram to visualize the procedures and envision the player experience. Sections within the level are dedicated to allowing the player to explore and include downbeats. The level of experience should encourage avoiding traps and enemies while utilizing environmental tactics. The levels should aid in the process of exploration, discovery, risk, and reward. Making this intensity graph is a crucial portion o the design process to understand holistic player experience.
CORE LOOP DIAGRAM:
INTENSITY MAP:
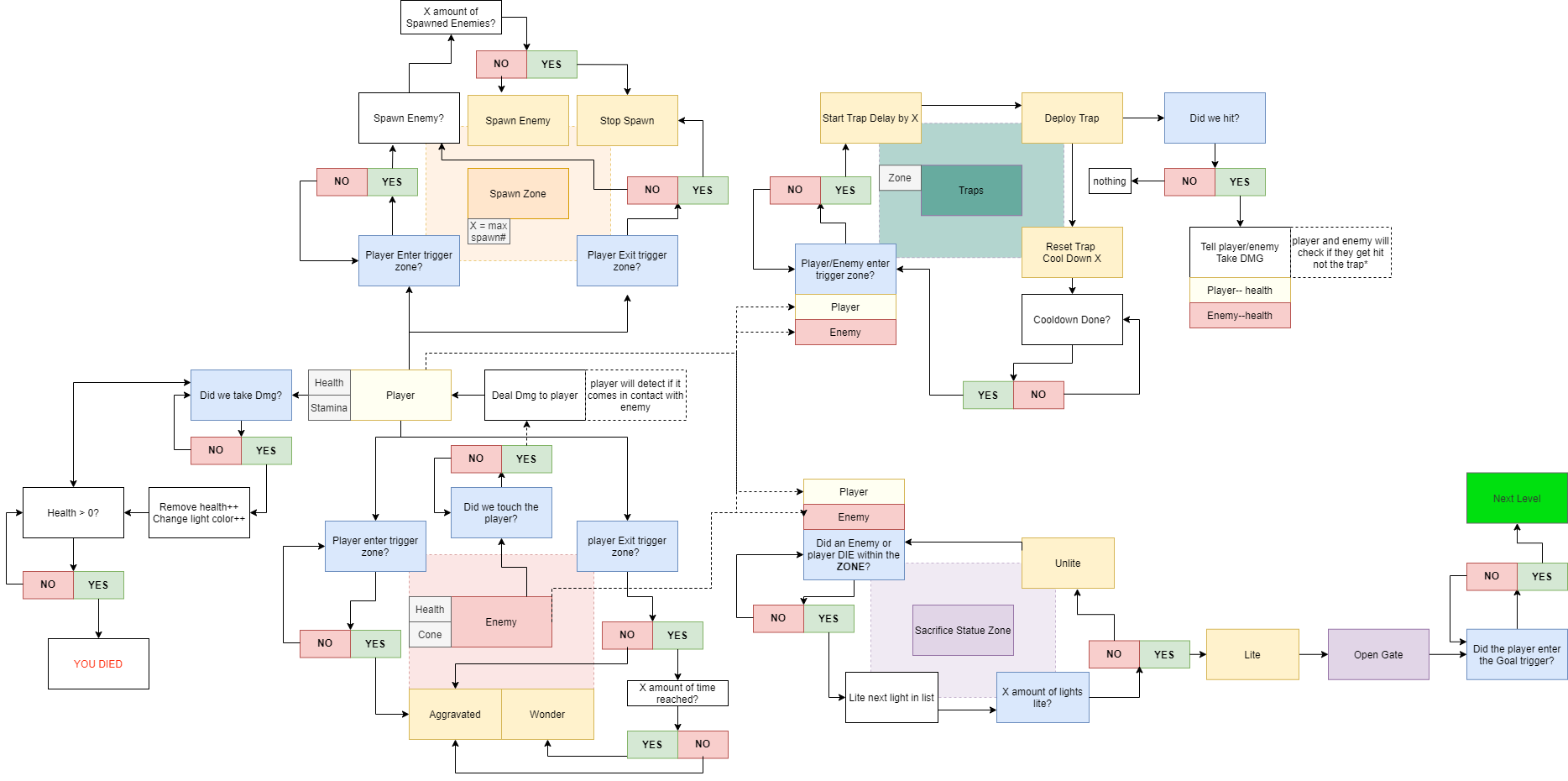
After deciding and designing the main procedures with the group I began to think about all the systems and mechanical interaction. The below Systems diagram isn’t ideal in the sense of being presentable or practical however this step within my process allowed me to consider all the possibilities and interactions the player would encounter. I wanted to visualize as well the interactions between the player, enemies, traps and the shrine.
SYSTEMS DIAGRAM:
IMPLEMENTATION PROCESS
PROTOTYPING TESTING
I began testing the concept by prototyping a spinning axe wheel trap that would have a slight delay trigger to enable the player to avoid the trap while vanquishing the enemies. A challenge to this component was correcting for timing and balancing. It was difficult to create an encounter that had a level of risk and reward that encouraged the player to repeat the trap procedures to deal with threats.
The lighting was an important part of replicating the prototype to adjust for visibility and exploration. We wanted players to have a radius that would enable them to detect traps while encouraging exploration.
2D LIGHTING AND ART
To progress further toward the concept of being seen the team and I worked within Unity’s URP to assist our lighting needs and emphasis the level of contrast between important elements. Many of the artists were new to game development so I produced a document to explain how to create 2D assets for the engine, informing them how to separate and center work to make populating the assets in the engine efficient and easy. We developed a list of asset requests that the team had access to while managing scope. An important element was getting as much mileage out of the produced art, using it in clever ways to make levels feel unique while working with a kit of assets that met our designer needs. For instance, the tree branches are shrubs repurposed to create a level of parallax.

Walkthrough

We wanted the main menu to be a playable level, a safe space for the player to acclimate to the controls before introducing them to the tutorialization. ➤

We made the shrine a large point of reference that was visually distinguishable from the rest of the environment so that players understood the kill radius to lure enemies and charge the shrine. ➤

Luring the enimies into the traps was quite successful however there was still the problem with players being punished by the traps. We adjusted the delay time on traps but it was still a challenge to balance risk and reward. ➤

Players were given a quick impulse dash to circumvent some of the trap traversal. Giving the player a window of invisibility reduced player friction within the game significantly and raised the skill ceiling which was ideal. ➤

Making the player and other elements of the game have high contrast, such as enemie spawns and health, was vital to inform players about important affordances. however I believe we made our environments too dark reducing the level elements. Which wasn't necessary a bad thing as it encouraged deeper exploration. ➤
Visit the Itch.io Game page to play